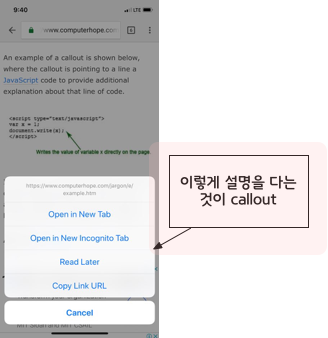
일단 callout 또는 call-out이 뭔지 찾아봤는데 위키피디아에서는 무언가를 자세히 설명하기 위해 설명과 함께 선, 화살표 또는 비슷한 그래픽을 사용하는 것을 callout이라고 설명하고 있다. (computerhope의 callout 정의)

-webkit-touch-callout은 사용자가 타겟을 터치하거나 꾹 누르는 경우(롱터치) 보여지는 기본 ui를 제어하는 속성이다. 비표준이며 iOS에서 터치 동작을 막고 싶을 때 사용할 수 있다.
출처: https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-touch-callout
안녕하세요 옷장수님! 잘 지내시나요?
우연찮게 여길 알게 되어서 고민하다가 코멘트 남겨봅니다. 저 섭씨0도인데 기억하시려나요? 너무 오래전이라 기억 못하실것 같긴 한데 ^^;;
반가운 마음에 남기는 거니 너무 마음쓰지는 마시고요. 저도 지금 어설프긴 하지만 개발 일을 하고 있답니다. ㅋㅋㅋ
더운 날씨에 건강 유의하세요! ^^
아.. 안녕하세요. ^^ 잘지내시죠? 티스토리에서는 자주 뵈었던 것 같은데 오랜만이네요. ㅎㅎ 항상 건강하시고 언제나 즐거운 개발하세요~